КАБИНЕТ МАТЕМАТИКИ И ИНФОРМАТИКИ

ПЕТРОСЯН ИРИНЫ ИВАНОВНЫ
Проект 8. Объемное изображение
1. Итак, приступим. Создаем новый документ размером 1920×1080 пикселей.
Заливаем задний план при помощи инструмента «Градиент» от темно-серого к светло-серому.
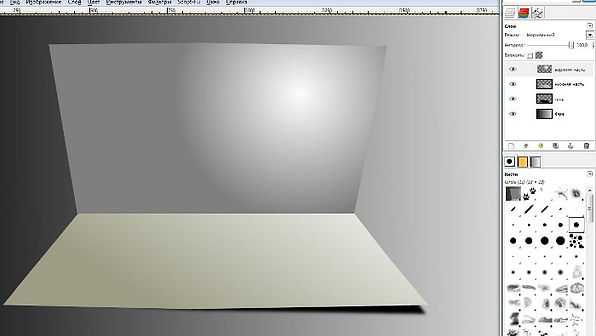
2. Представляя открытку, делаем ее приблизительный силуэт. Нижнюю и верхнюю часть на разных слоях. Я делала с помощью инструмента «Прямоугольное выделение», после чего залила «Радиальным» серый с белым градиентом верхнюю часть, а нижнюю «Линейным» желтоватым 9e9e87 с белым, и потом его редактировала «Перспективой».
*Примечание: Когда сделаете прямоугольник с помощью «Прямоугольного выделения» залейте его каким-нибудь цветом и подредактируйте «Перспективой». Потом уже переходите к следующей части.
Так же можно использовать инструмент «Контуры».
С помощью «Перспективы» как бы отгибаем углы, что бы они казались более объемными + к нижней части добавляем тень.
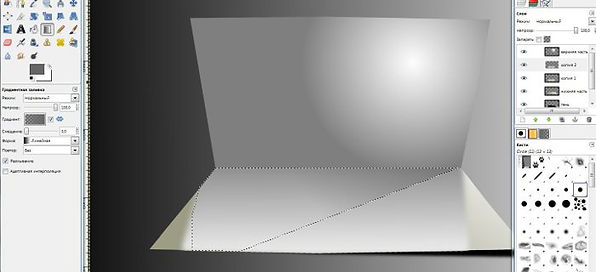
Дублируем нижнюю часть. Заливаем ее темным градиентом и обрезаем углы. После чего применяет Гауссово размывание (Фильтры — Размывание — Гауссово размывание).
Повторяем предшествующие действия, но оставленную выделенную область делаем темнее, чем предшествующий слой (Используйте градиент с прозрачной стороной). И примените фильтр «Гауссово размывание».
Теперь нам надо объединить нижнюю и верхнюю часть на новом слое. Я продублировала нижнюю и верхнюю, и объединила их. Потом сделала альфа-канал в выделение, и просто удалила внутренности.
Заполним выделение темно-голубым/светло-серым линейным градиентом. Применим к этому слою режим наложения «Умножение». Прозрачность слоя около 60%.
Теперь помещаем картинку. Я выбрала город. С помощью перспективы, сделала его более «лежачим».
Дальше разместите картинку на его место.
Инвертируйте, вырежьте часть, которая за открыткой, и поместите эту часть на новый слой.
Дальше инструментом «Ластик» сотрите ненужные части, и оставьте только башню. Так же во время этой операции, я нашла некоторые недостатки, где что-то вылезало, и тоже это устранила.
Переходим на слой с городом. Добавляем маску слоя (Слой — Маска — Добавить маску слоя). Используя градиент, уменьшаем часть неба.
Добавьте изображение с небом. Я нашла картинку с морем и солнцем, но ничего, это нам не помешает. Инвертируем, удалим ненужное. Добавьте более темных, синих оттенков, и прибавьте более белых оттенков. Все это можно сделать в инструменте «Кривые» (Цвет — Кривые).
Дальше добавьте новый слой «Луна». Добавляем изображение с луной, удалите ненужные части и уменьшите ее. Вставьте на изображение, где было у нас солнце. Ставим слою режим «Извлечение зерна», непрозрачность где-то 60%. С помощью кривых, я ее осветлила немного.
Слой «Небо» и «Луна» опустим под «Совместную часть».
Теперь добавим Облака. Новый слой, вставляем нужную картинку. Можно продублировать их, изменить размеры и т. п. Измените непрозрачность.
Облака можно аккуратно вырезать, увеличив контрастность, потом перейдя во вкладки «Каналы». Дублировать контрастный зеленый канал. Далее открыть команду «Уровни» и подтянуть ползунки к центру — осветлите светлые участки и затемните тёмные. Загрузите копию зелёного канала как выделение и перейдите во вкладку «Слои». Добавляем маску слоя и этим мы отделим облака от фона. Как один из способов вырезать аккуратно облака…
Далее, по моей задумки идет самолет. Новый слой — вставляем изображение с самолетом. Уменьшаем изображение с помощью инструмента «Масштаб». Стираем ненужное. Сделайте режим «Направленный свет».
Далее сделаем путь от самолета. Чтобы были линии более гладкими берем инструмент «Контуры». Потом правым щелчком мыши вызываем меню «Правка — Обвести по контуру».
Одним цветом, Концы и соединения делаем скругленными.
Далее Фильтры — Размывание — Размывание движением. Примерно: Длина 18, Угол 214.
Не забудьте удалить путь с башни. Чтобы казалось, что самолет обернул ее.
Самолет поднимите на верхнюю строчку. Я решила еще немного увеличить дым, поэтому вначале белой, с прозрачностью 40% кистью, чуть подрисовала.
Добавьте слой «свечение». Возьмите белую мягкую кисть. Там, где луна — нарисуйте кружок. Далее Гауссово Размывание на 90px.
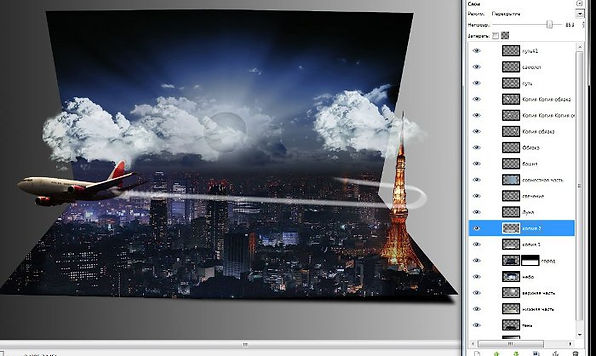
В слоях «Копия 1» и «Копия 2» сделайте режим «Перекрытие». И поставьте непрозрачность 80–85%.
Переставьте слои как на скриншоте:
С основным изображением закончили. Далее нарисовать стол. И для красоты можно вставить карандаш.